 |
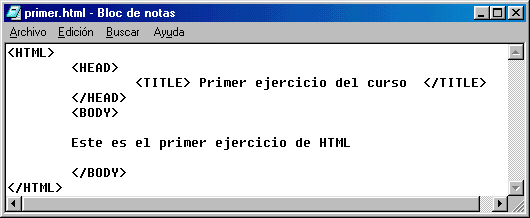
Vamos a crear la primera página. Para ello abrimos el Bloc de Notas de Windows y, utilizando el esqueleto de la lección anterior, introducimos un título de página, y un contenido:

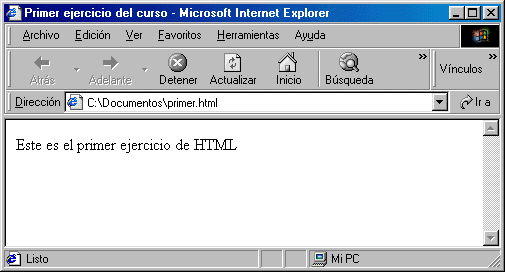
Si ahora guardamos este archivo como primer.html, y abrimos con nuestro navegador tal archivo el resultado será:

Como puede verse, el texto que se ha introducido entre las etiquetas <TITLE> y </TITLE> aparece efectivamente en la barra de título una vez que se abre la página con un navegador, y el texto que se ha escrito entre las etiquetas <BODY> y </BODY> es lo que realmente aparece en la pantalla de visualización del navegador.
Ejercicio
Abra un editor (por ejemplo Notepad) y escriba el mismo texto que aparece en la figura superior de esta página. Guarde el archivo como primer.htm, y ábralo con su navegador. Verá una apariencia similar a la de la segunda figura de esta página.
Si desea experimentar los principios de simetría y no formato que se mencionaron en la lección anterior, escriba todo el código en una sola línea, de la siguiente forma:
<HTML> <HEAD> <TITLE>Primer ejercicio del curso</TITLE> </HEAD> <BODY> Este es el primer ejercicio de HTML </BODY> </HTML>
Guarde el archivo, y refresque o actualice la página en su navegador.
| Volver al Índice | Saber más |
Utilice las flechas para desplazarse a la pantalla anterior o posterior