 |
Una página contiene:
Uno o más archivos de texto, codificado con etiquetas HTML.
Uno o más archivos multimedia: imágenes, sonidos, video.
Enlaces a otras páginas y otros recursos.

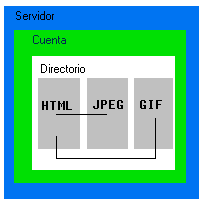
En el caso más sencillo un sitio Web contiene archivos HTML y archivos de imágenes (JPEG y/o GIF). En el propio código HTML se dan las instrucciones para cargar los archivos multimedia necesarios.
Secciones
Una página HTML tiene dos secciones principales, el Encabezamiento, y el Cuerpo. En el encabezamiento se incluye información que generalmente no se procesa, como el nombre del programador, la fecha de creación, la última modificación, y también el título de la página (el título que aparece en la barra de título superior de esta página).
En el Cuerpo es donde reside el texto y enlaces que se procesan.
Etiquetas
Las etiquetas se declaran inscribiendo el nombre de la etiqueta entre los símbolos "<" y ">" (sin el entrecomillado). Cuando finaliza el texto al que afecta la etiqueta, se utiliza la marca de fin, que será la contraria, es decir </ >. Ejemplo: para declarar el título de esta página se ha escrito:
<title>Curso de HTML - Página 3</title>
En cualquier caso, lo primero que aparece en una página es la etiqueta <HTML>, y lo último en cualquier página </HTML>. Esto es necesario para que el navegador "sepa" que ese archivo contienen código HTML que debe ser interpretado.
Ejercicios:
Si su navegador es MS Iexplorer, abra el menú "Ver", y allí abra "Código fuente". Verá el código fuente en HTML de esta página que está contemplando.
Abra su navegador con una página en blanco. Examine, por el mismo sistema, el código fuente. Observe que este sólo se compone de <HTML></HTML>.
| Volver al Índice | Saber más |
Utilice las flechas para desplazarse a la pantalla anterior o posterior